UX Case Study
LinkedIn Creative
Competitive Analysis - User Interviews - Personas - User Journey Maps - Wireframes - Usability Testing - Prototype
A new set of features to provide creative professionals a way to natively showcase their work and gain inspiration from one another on LinkedIn.
Project Overview
The way that creative professionals are allowed to present their work on LinkedIn is limited to externally linking to other sites and services.
When viewing a creative for hire or collaboration, the process for verifying supporting artifacts can feel exhaustive in having to move between professional experience, listed skill sets, and external links to portfolio sites.
Problem
Provide an inclusive space for creatives and makers.
Develop a native strategy for creative professionals to display their personal and professional works.
Expand the current way for creatives to grow their network using visual work as a connection point.
Encourage collaboration between creatives.
Solution
Tools Used
Figma, Zoom, Notion, Slack
Project Lead, UX Research and Analysis, Product Strategy, Personas, User Flows, Wire Flows, Wireframes, User Testing, UI/UX Design
My Role
With over 900 million members, LinkedIn has continued to dominate the job search market and maintain cross generational popularity as a means to make connections, highlight your skills and expertise to potential employers, share content, and drive more traffic to your website.
Though LinkedIn has an expansive set of features and tools to grow skill sets, the way in which creatives and makers are allowed to display their work is incredibly limiting- as a result of this gap, users have created various workarounds in order to maintain a presence within LinkedIn while still showcasing their respective works through external services.
Description
The project was broken into phases that corresponded with the double diamond methods: Discover, Define, Design, and Deliver. We set milestones for each phase and fit it into our allotted timeline of 3 weeks.
Timeline
Discover
In order to begin, we needed to gain a deeper understanding of the market and the alternative options our users may consider when deciding where and how to post their work. LinkedIn is a unique blend of a Job Searching site with social media capabilities – this informed what competitors we would look into.
We looked across the market to sites like Monster, Indeed, and Upwork to discover how they were accommodating the visual needs of Creatives and makers - And…what we found was… they weren't. We discovered a widespread problem for creative users in job searching sites being limited in how they present their work to externally linking to other portfolio related sites.
Understanding LinkedIn's social media component, we also explored how competitors like Instagram allowed creatives to share more of themselves and their work with the world. Creatives could share more of themselves as a whole person, but lacked the ability to share their professional artifacts like a resume or work experience.
In both the job site market and social media venues, Creatives and makers were limited in having to decide between sharing personal and professional sides of themselves. We looked to our comparators where creatives were often externally linking like Behance and Dribbble. These sites led their respective market as the primary way to display personal and professional projects.
In these venues, users had the ability to share work experience, build and display multiple projects, share employment and collaboration preferences, and even share collections that inspired them.
Competitive Analysis
User interviews were conducted to understand the habits of two different user groups: creatives when sharing their work and those in hiring positions that view and evaluate creative work for potential collaboration. We wanted to know:
User Interviews
Motivations for sharing their work
How they currently shared their work.
What exciting features or pain points they encountered when sharing their work
From Creatives:
What were they looking for when evaluating a potential hire?
What was their process in evaluating components of submitted artifacts?
From Hiring positions:
After we conducted interviews with participants, we documented our findings and brought together responses through affinity mapping. This was a fantastic way to extract insights and identify common themes within our user base. What we were able to learn:
Key Findings
Users share work in order to gain exposure, to showcase skills and build personal brands
The ability to browse and discover other creatives inspires users to connect for collaboration and sharpen their skills.
Users enjoy the collaborative aspects of sharing work and posting frequently to be able to view their progress over time.
Users desire to have a portfolio outlet but don’t like the idea of having to learn about building a website, SEO, marketing strategy, etc… in order to stand out in the crowd.
From Creatives:
Users in hiring positions browse through many options when looking for the right fit.
Portfolios provide an essential viewpoint into how people approach problems and their ability to explain creative decisions to stakeholders and teammates.
Alongside strong work, Hiring positions want to see previous work experience, any recommendations, special skill sets, and potential culture fit within their existing teams.
From Hiring positions:
Define
Based on the information gathered in interviews, two personas were developed to capture user needs during the product development process. Personas presented great value to our team, as they establish reliable and realistic representations of key audience segments for reference in future design decisions.
Personas
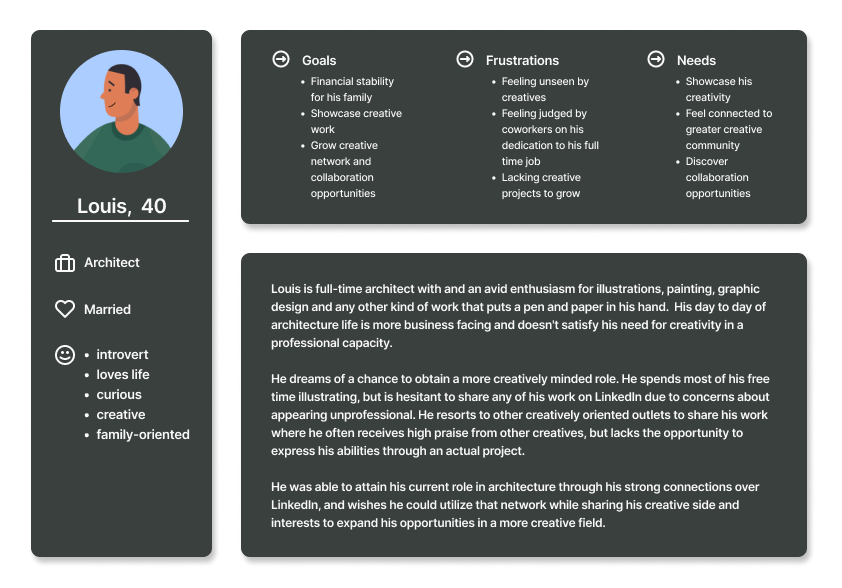
An architect who hopes to keep developing his creative passions with opportunities to collaborate.
Primary Persona
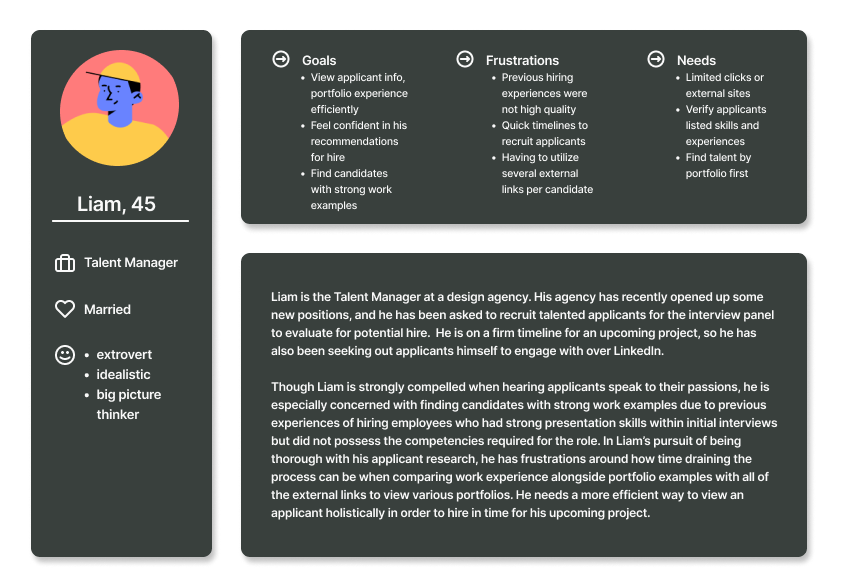
A recruiter for a design agency looking to hire talented creatives for an upcoming project.
Secondary Persona
Problem Statement
Louis needs a way to showcase his creative work and skill sets because he wants to connect with other creatives and pursue a more enriching career that aligns with his passion.
Design
As we began the design process, we chose to utilize “How Might We…” statements, which are intended to explore different ways of framing our problem into questions that can be solved. These were useful in exploring new ways of viewing the problem while still keeping us anchored on the problem to solve.
How Might We…
How might we support creative people in connecting around professional passions?
How might we ensure users feel supported in pursuing their creative passions?
How might we create more pathways for creatives to stand out from the crowd?
How might we make the method of showcasing work just as engaging as the projects they display?
These questions helped the team in a moderated design studio exercise to begin brainstorming. The design studio method is popular within Agile and lean UX as a rapid and iterative approach to blend concept creation with critique. It proved useful within a team setting as a quick and efficient way to arrive at a solution together and gain quick buy-in from teammates. We began with our generated “How Might We…” statements and moved through several iterations of ideation in order to arrive at our solution.
Design Studio
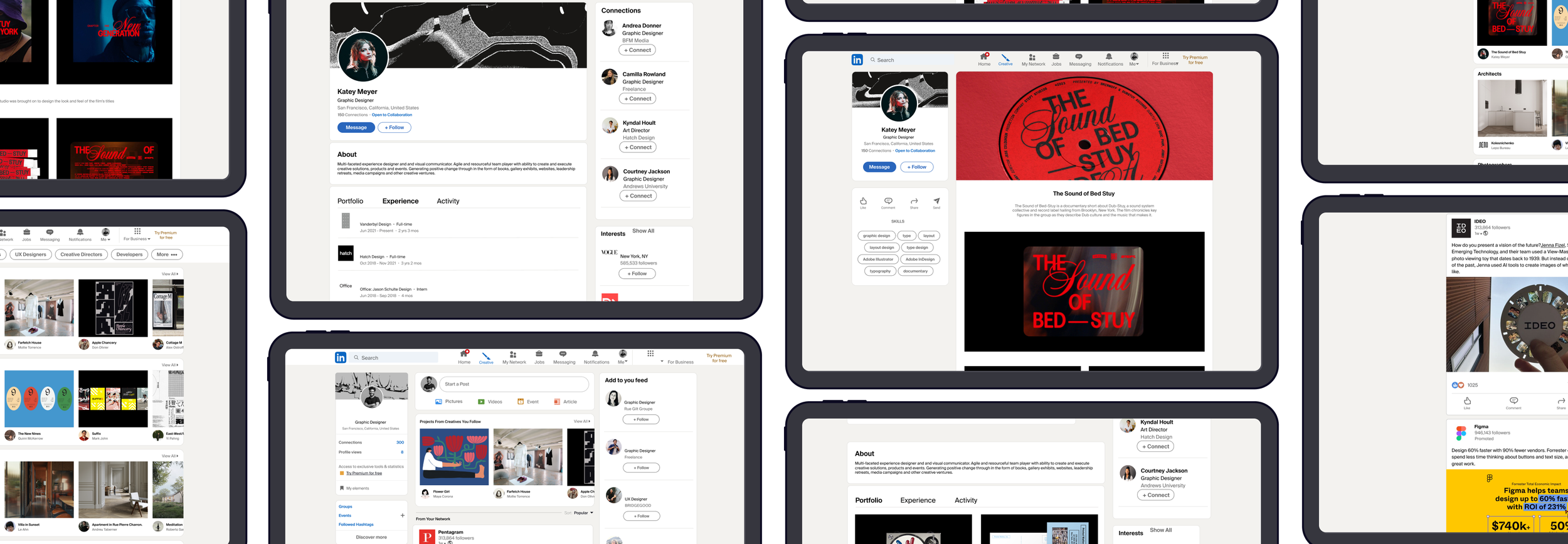
We landed on a set of new features for creative users and hiring professionals to easily identify creatives in the field. This would be accomplished with the following features: Creative users could select a new “Creative” identity - this would unlock an updated profile look and feel, the ability to post creative projects, a community page focused on sharing work, and an added creative section in the home page feed.
Solution
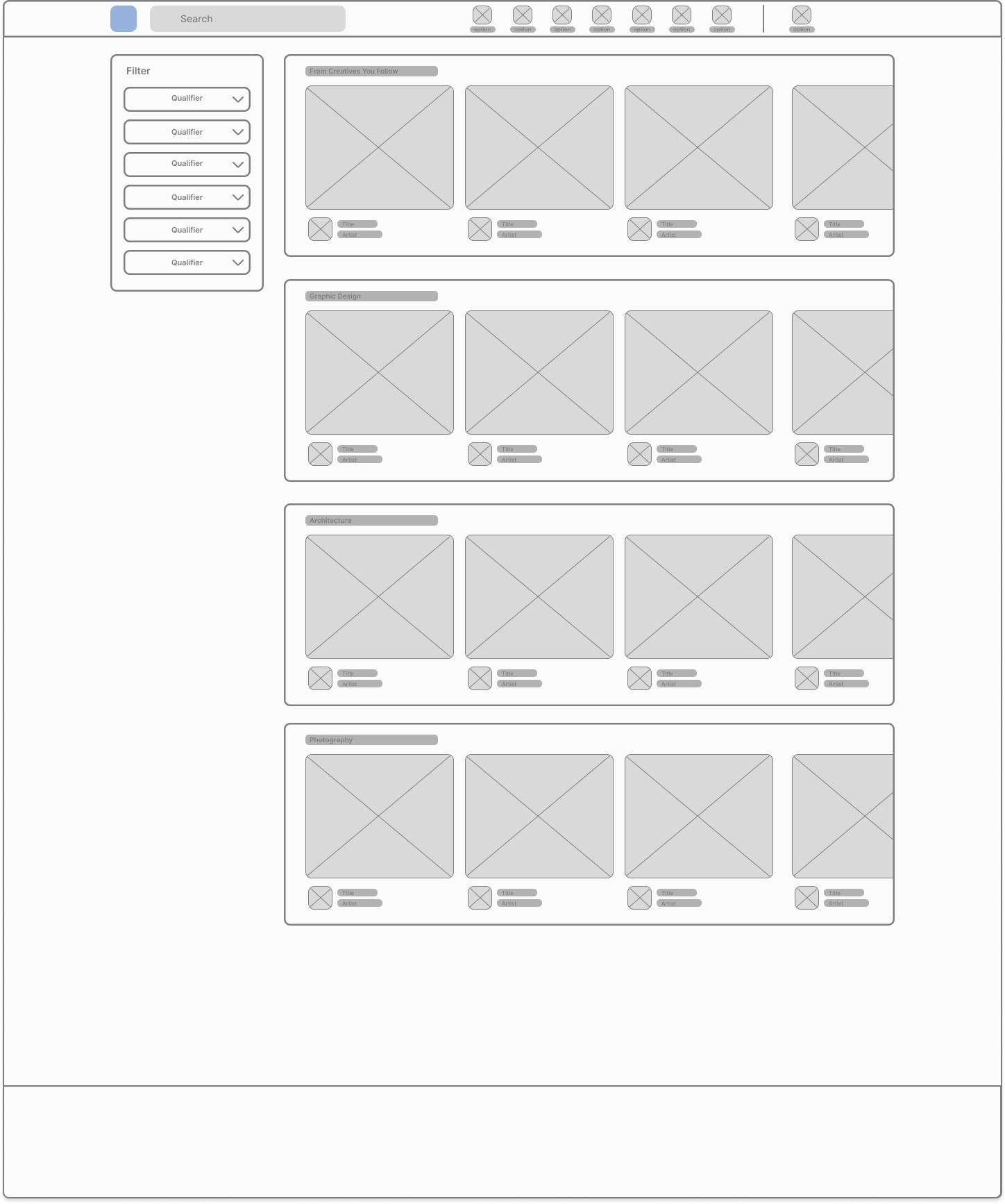
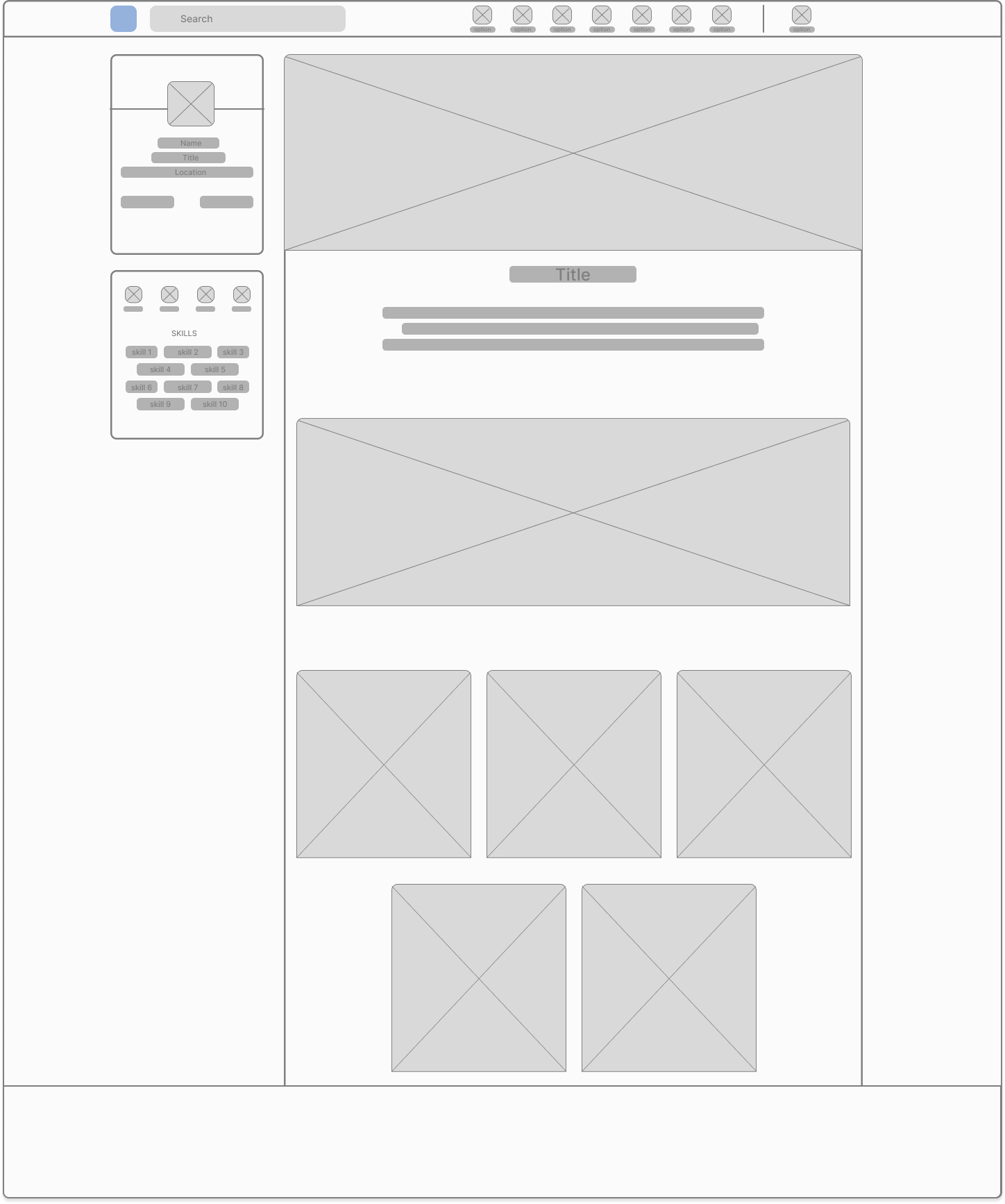
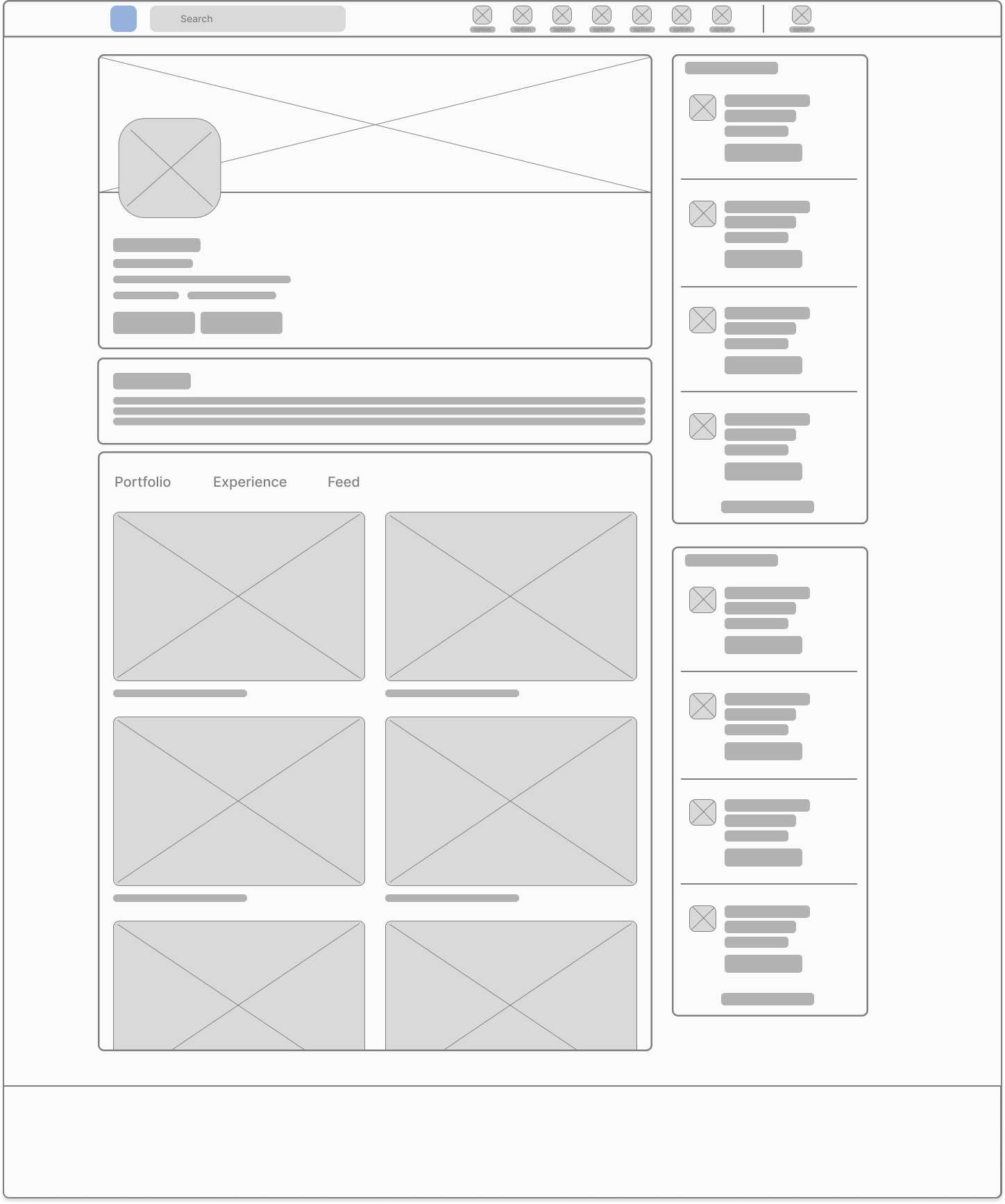
Several wireframes were created to quickly plot out our solution. Creating the wireframes were helpful for visualizing how things would be arranged on the page, and how we might employ various design strategies to establish visual hierarchy within the page.
Wireframes
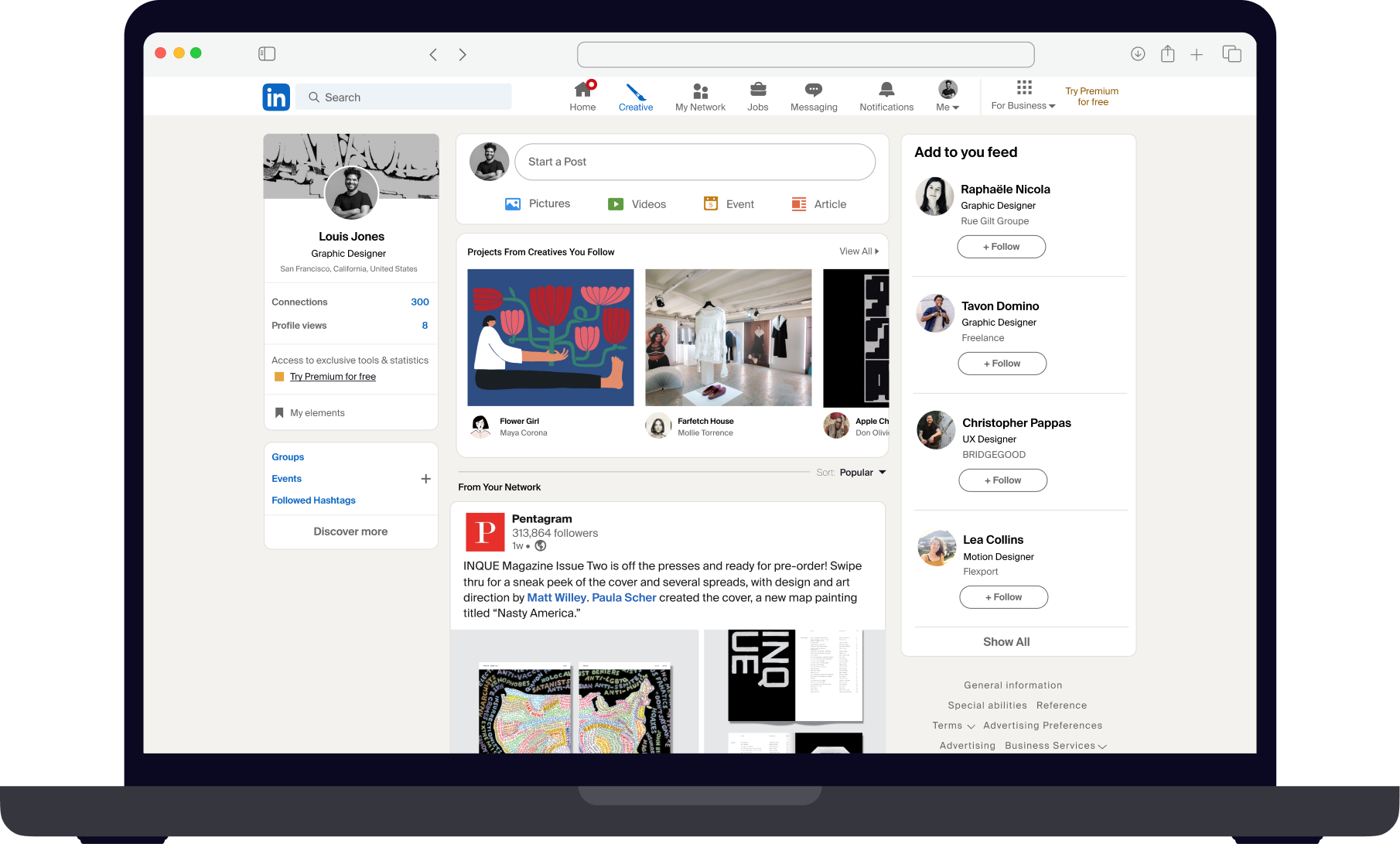
Our research found that our creative users want to have a portfolio outlet but don’t like the idea of having to learn about marketing strategy in order to be seen.. By adding a section within the home feed for creatives you follow, we ensure that there are easy pathways to getting work in front of other LinkedIn users.
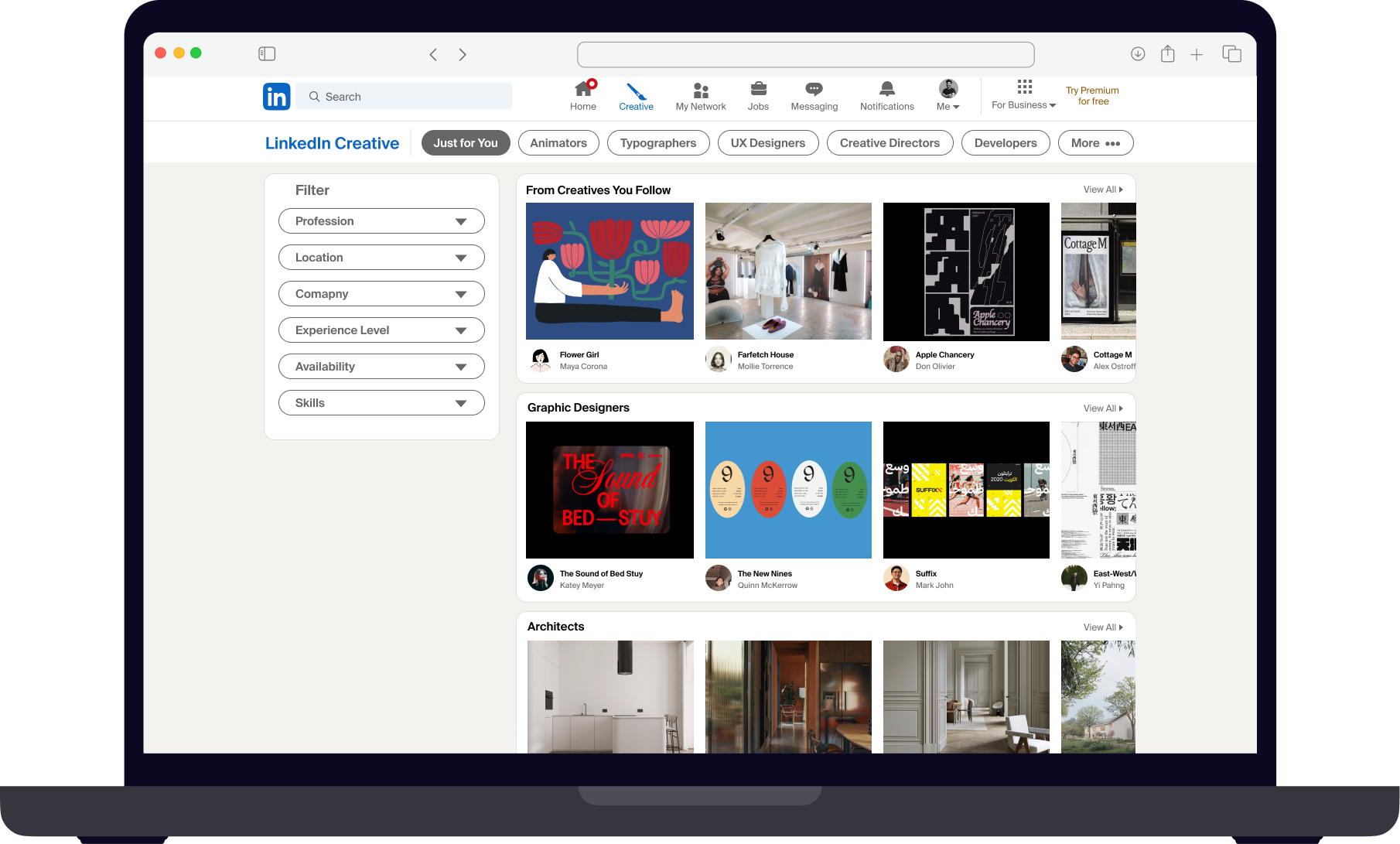
Home View Updates
We knew that our users enjoy the collaborative aspects of sharing work, and that they desire more ways to discover creative community, grow their networks, and get advice from others in the industry. We created the community page in order to display collections of creative works organized by discipline, and filterable through various qualifiers. This will not only provide more exposure to our users, but also create easier pathways for our users in hiring positions to find creatives.
Community Page
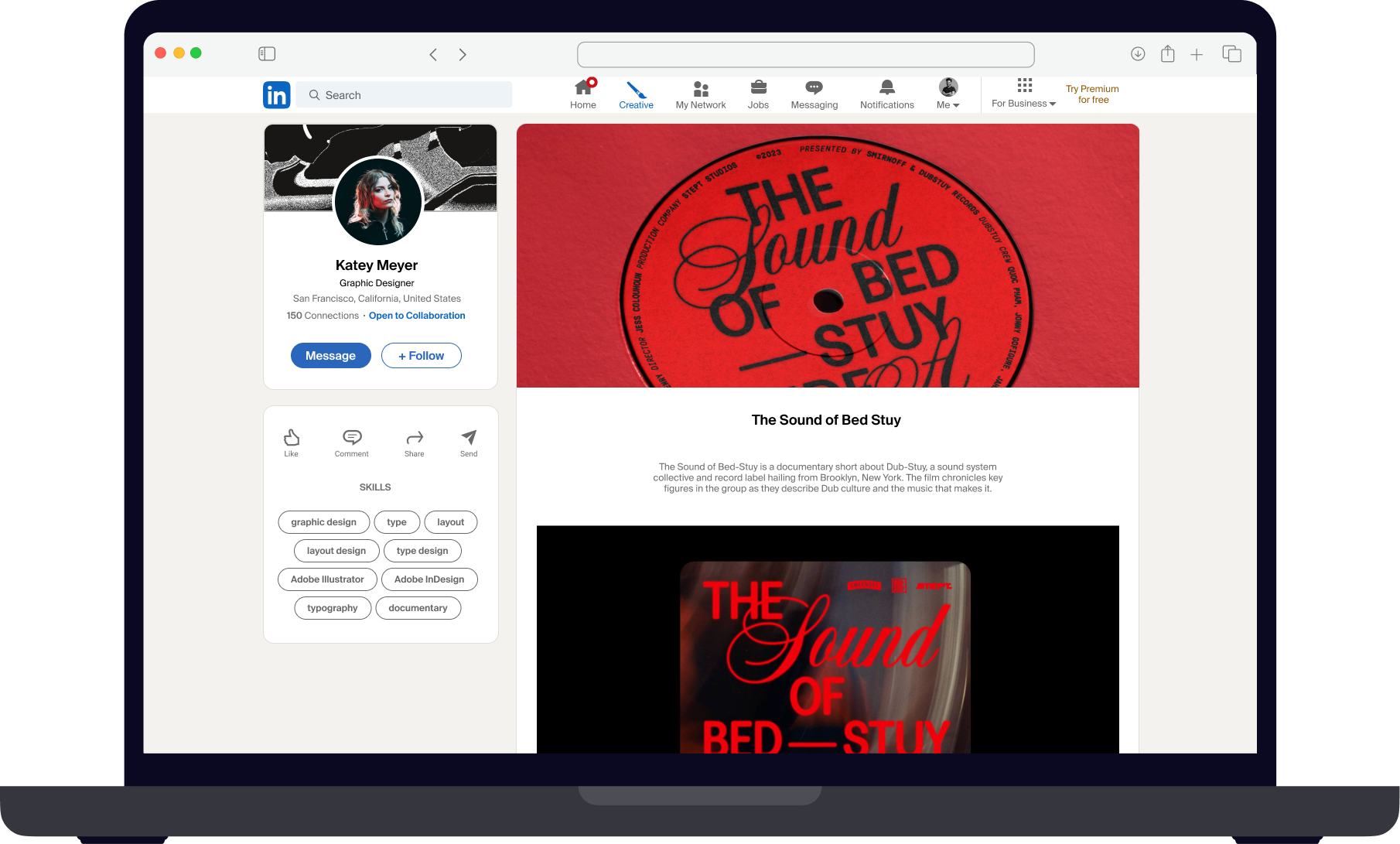
Every creative interviewed within our research indicated that LinkedIn’s current set of features did not provide a sufficient way to share portfolio pieces or display creative work without having to rely on external services. With projects, we give creatives the power to post their work and have full creative control over their storytelling.
Projects
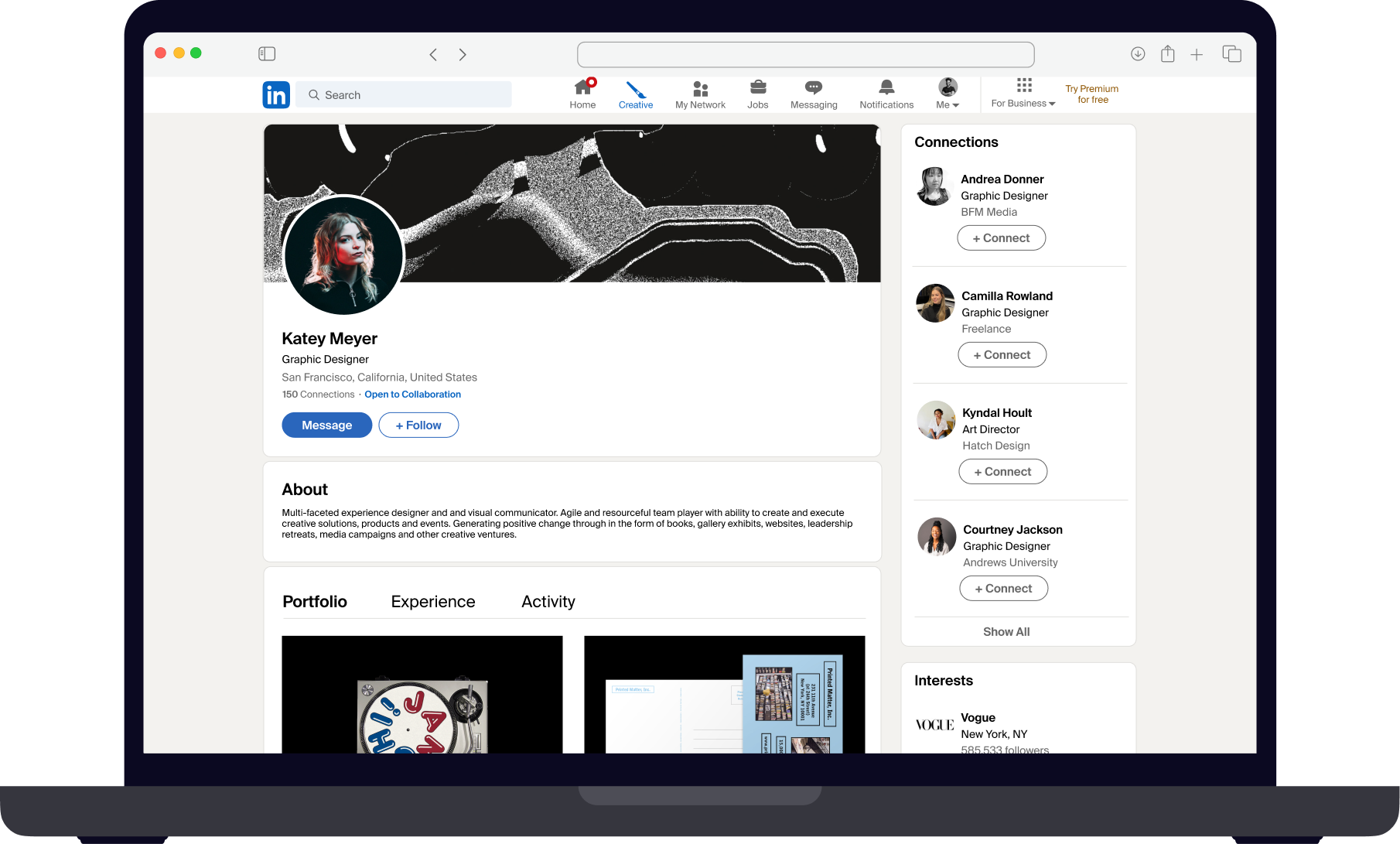
When interviewing users that were in a hiring position, we knew from our key findings that hiring users browse through many options when looking for the right fit, and that hiring positions look beyond portfolio in order to assess whether to move forward- they need to be able to view portfolio alongside work experience and any recommendations in order to decide if the potential hire will be an overall fit for the role and the team.
New Profile Look and Feel
Iterative Testing & Feedback
Using a mid-fidelity interactive prototype in Figma, we conducted remote, moderated testing with five participants. Participants worked through scenario based tasks in addition to answering questions while using the app.
Usability Testing
Recognize new icon for creatives on the home page
Understand filtering systems for browsing creatives by discipline or area of interest
Utilize tools and tags for project type on upload
Recognize and acknowledge recommendations, endorsements and team members listed on the project page
After collecting results and feedback, we determined the following recommendations to improve the user experience:
Suggestions to make the experience better
Change the color of the Creative navigation bar item to improve recognition
Updated the “open to collaboration” signifier to differentiate between this user preference and standard button
Added Preview option to all screens of the upload modal to enable users to actively check on their projects during all phases of the upload process.
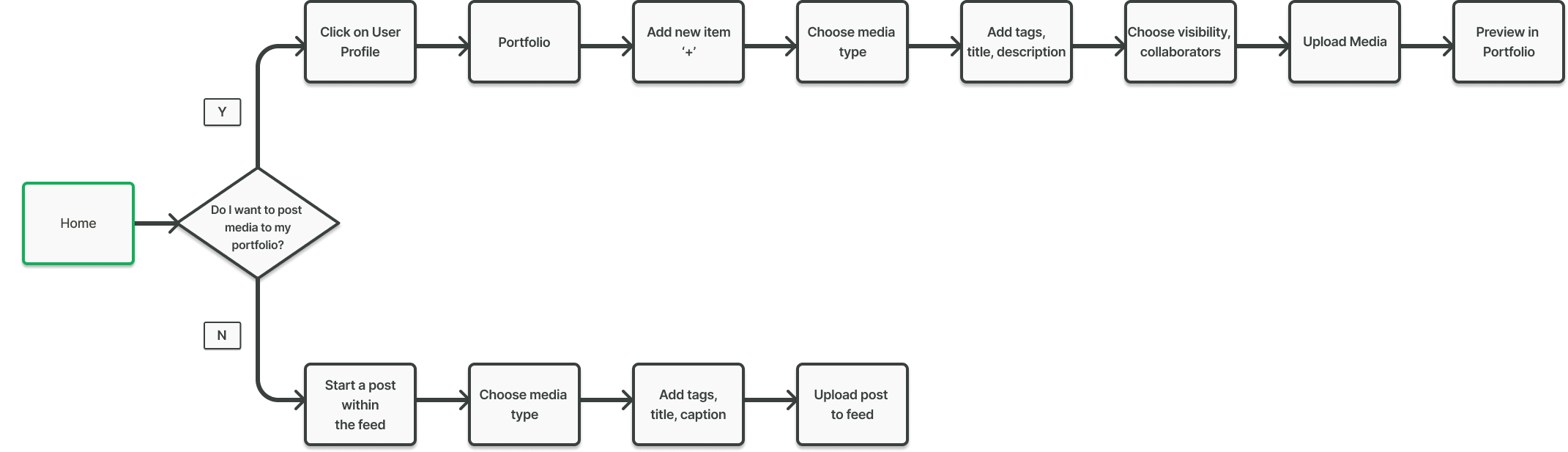
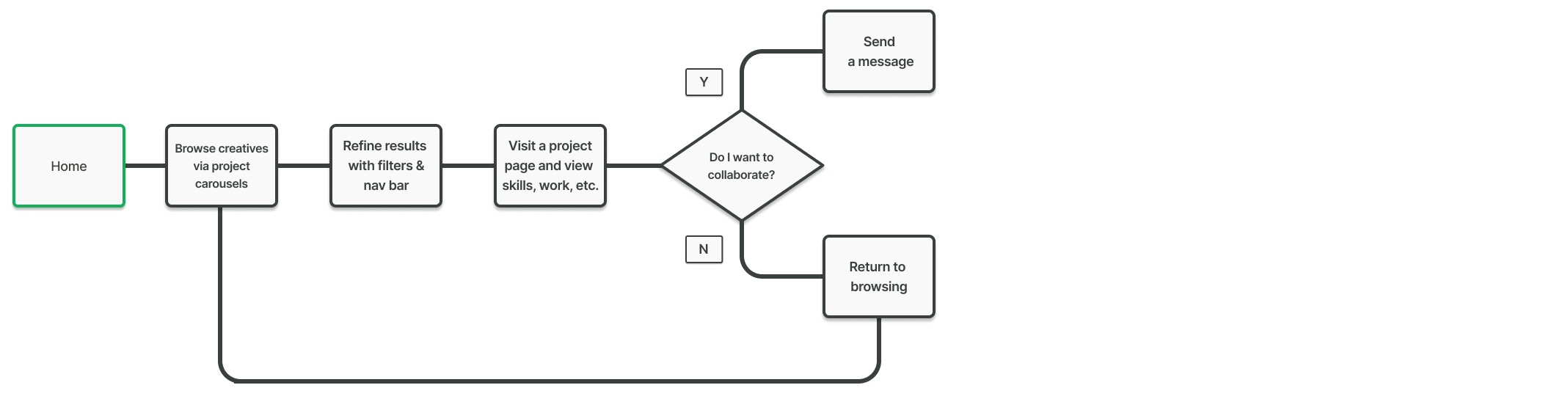
In order to determine what steps users would need to take in order to interact with our features, several user flows were developed.
User Flows
Uploading work to portfolio
Community page navigation
Deliver
Prototype
Home Page Updates
“Creatives you Follow” gallery
Creative Identity Profile
Tabbed experience to see portfolio work alongside experienced and activity
Creatives can now post and view beautiful projects with full control of how their work is being displayed.
Projects
A new space for creative work to be shared- users can filter viewable work by profession, location, company, experience level, ability, or skills used.
Community Page
Reflection
I am incredibly proud of the work that we were able to accomplish in the duration of our three week project timeline. If given the opportunity to continue with the project, I would love to continue with another round of exploratory and evaluative research in order to validate our proposed changes with LinkedIn users.